Kauffmans
- Brand language
- Copy for digital
- Copy for web
- Tone of Voice
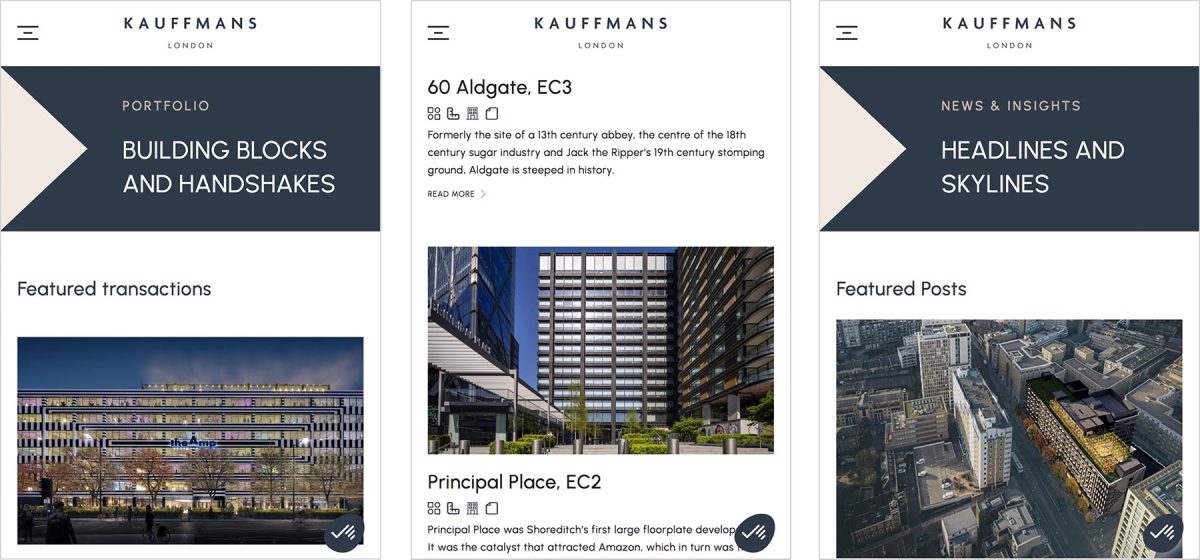
Verbal identity and web copy.

To say Kauffmans is ‘big in London’ would be a bit of an understatement. Name any massive City real estate deal of the last 40 years; they’ve probably had a hand in it.
One of my design agency clients, Saentys, asked if I could help with some brand language/key messaging for a ‘…new consultancy that’s just started up’.
Turns out, as a team, they’d been around for decades.
This is from the design brief:
Overall aesthetic – Traditional, confident, trusted, established, not too modern, considered.
Tone of voice – No talking bollocks. Keeping it simple. Team process, Matter of fact.
Every big deal that has happened in Shoreditch has been done by us.
We met to tease out more of a brief and they were all of the above, but there was also a wit that I felt needed to be communicated. We met again and the finer points of their personality started to shine through.
And as for that grand gesture about Shoreditch; we went for a walk around E1 and E2, and every thirty seconds the client would stop and point, “We sold that… we introduced the investors for that… that’s one of ours…”
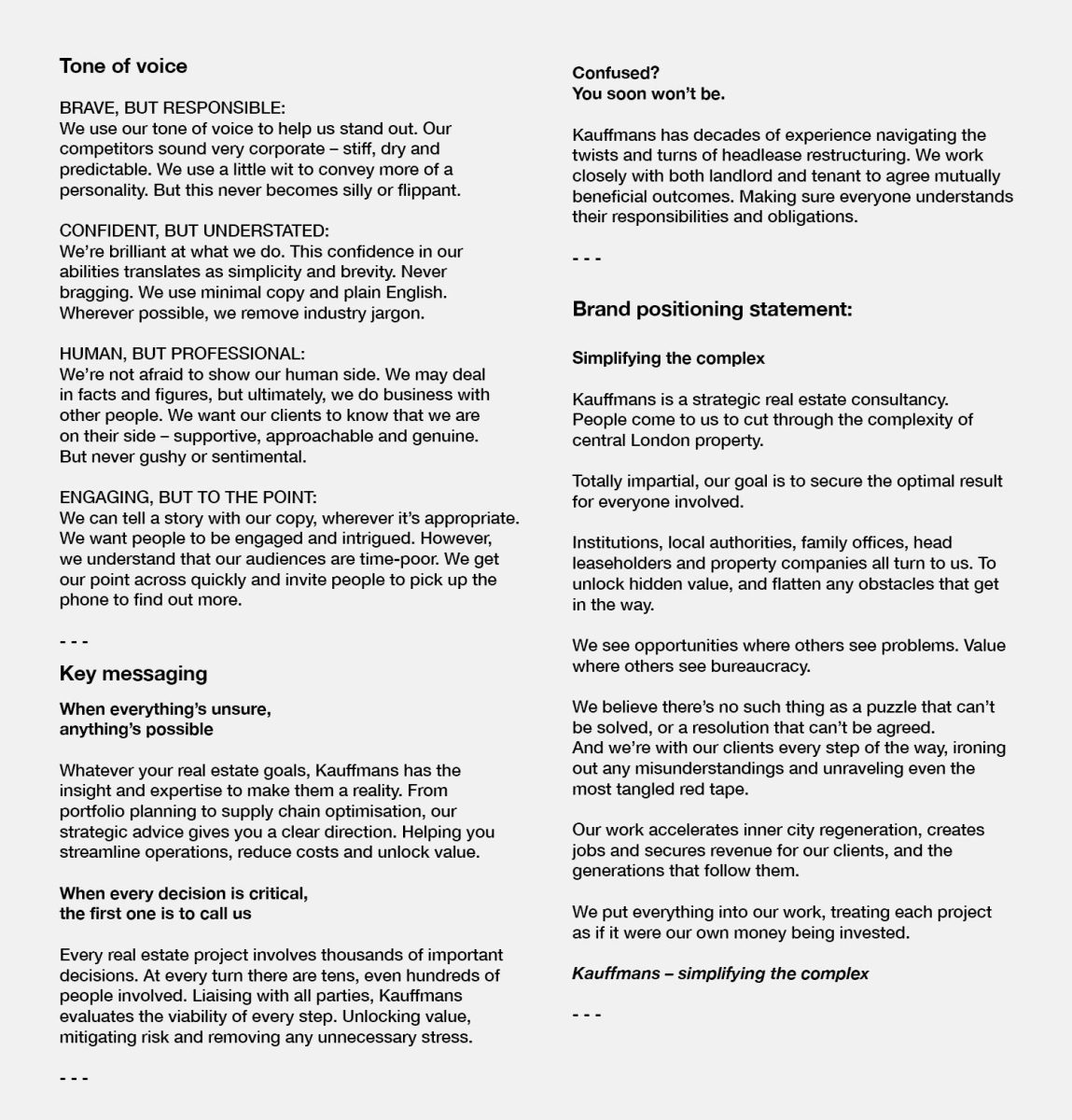
I started with Tone of Voice, key messaging, a strapline and a brand positioning statement. Here are a few highlights:

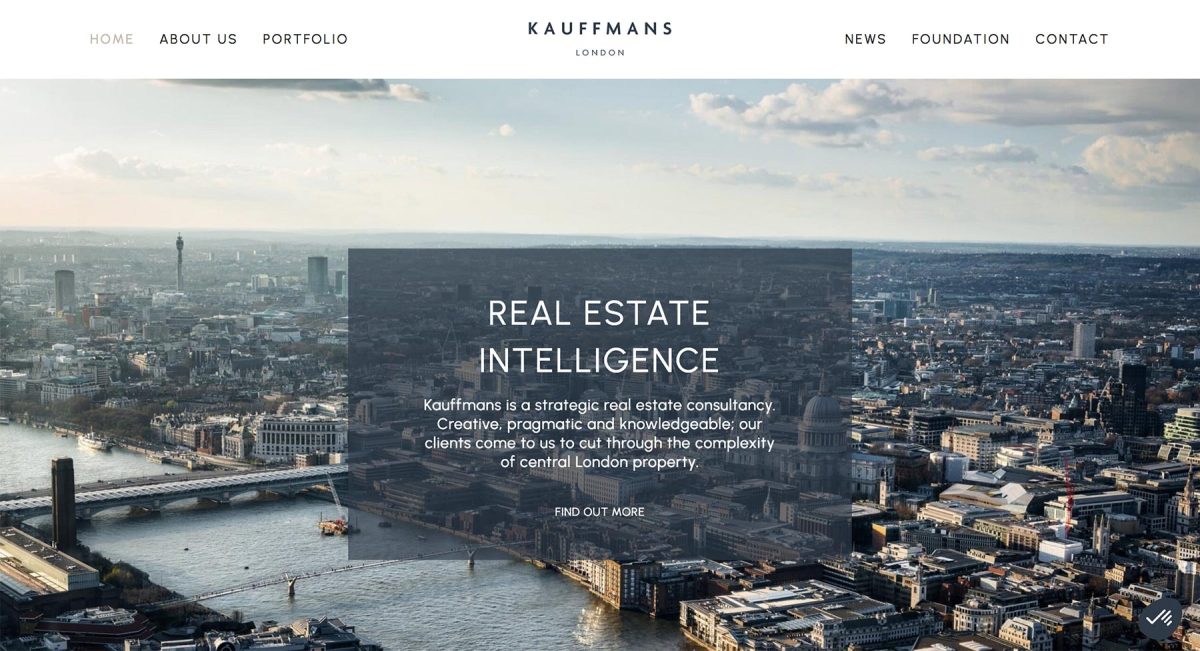
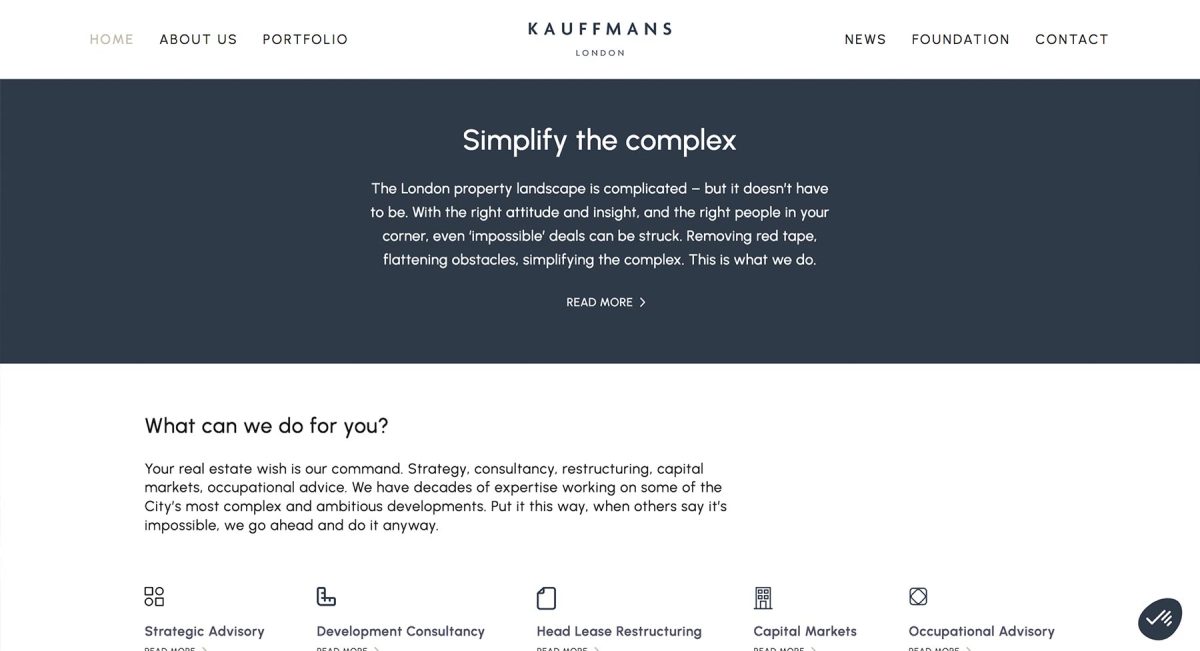
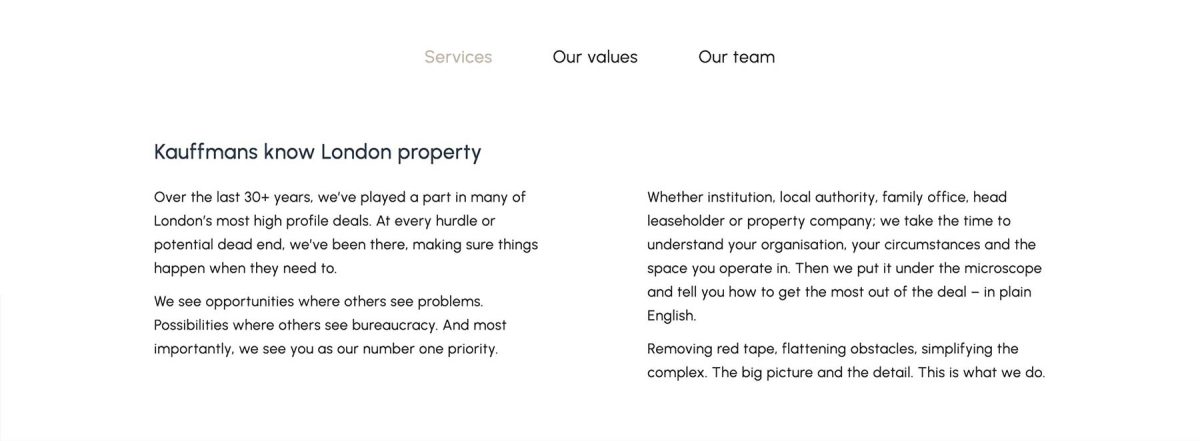
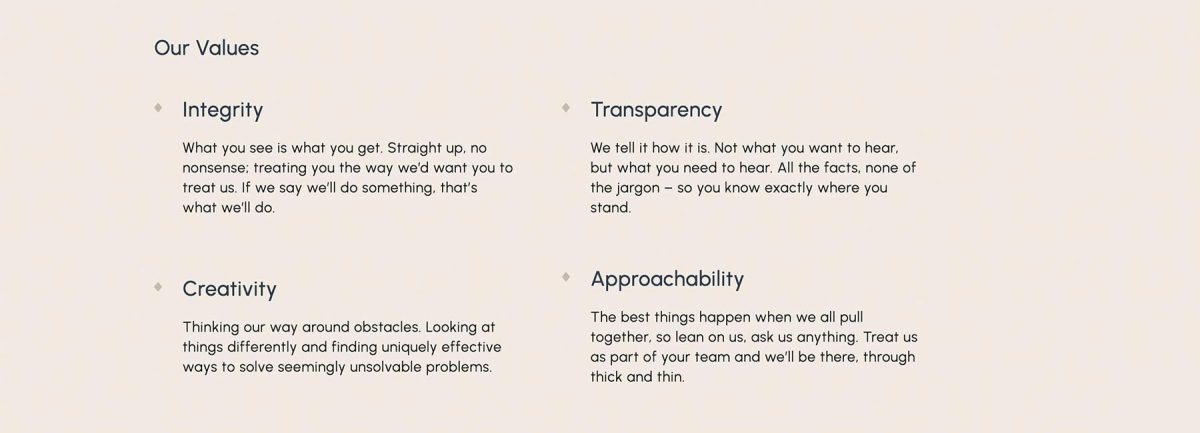
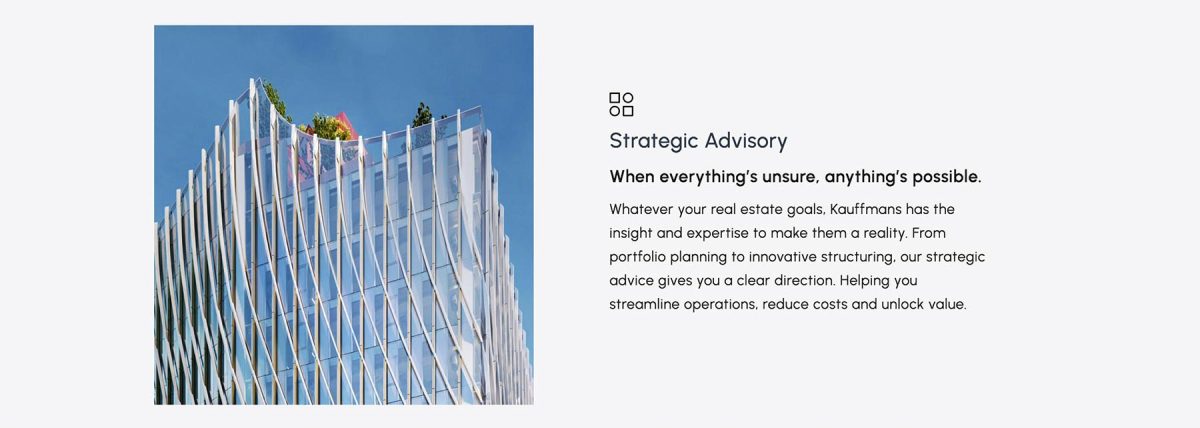
Once the client was happy with the tonal approach, I tackled a holding page and soft launch email. Next up was all the web copy.








And 21 case studies. Yes, you heard correctly. T-wenty w-hon case studies.


For a bit more tone of voice and web copywriting work, get your peepers over here, to my New Talent Festival case study.